共计 4444 个字符,预计需要花费 12 分钟才能阅读完成。
Advanced Random 插件允许您生成 Perlin 噪声。与传统的随机值不同,它由可预测的“波浪”组成,这些“波浪”看起来像山丘、云或水。这些几乎自然的图案可用于在游戏中创建世界或纹理。这方面的典型例子当然是 Minecraft,它使用 Perlin 噪声来生成其世界。
性能
生成 Perlin 噪声涉及大量的数学运算,因此为了尽可能快地生成 Perlin 噪声,我们将此插件的核心编译到 WebAssembly 中。WebAssembly 是一种新的浏览器低级语言,在适当的情况下,它可以比 JavaScript 快得多。它非常适合此类工作,但过程生成倾向于大量调用此代码,因此在设计游戏时应始终牢记此性能限制。
噪音的种类
Perlin 噪声与您对随机函数的期望略有不同。它作为一个无限的值字段存在,您可以从任何位置请求值。每次你要求这个职位时,它总是会给你同样的价值。如果您需要多次检查一个位置,或者您想将生成步骤分解为块,这将非常有用。
Advanced Random 不仅包含一种类型的噪声,它实际上有 5 种噪声,每种噪声都有 2D 和 3D 变体。您可能想知道为什么在 Construct 中需要 3D 噪声,毕竟它是一个 2D 引擎!但它仍然有用。例如,您可以显示一段 3D 噪声,并在 z 维度中缓慢移动。当 Perlin 噪声在所有维度上流畅地混合时,你会看到你的世界慢慢改变形状。看着真是太酷了!
让我们来看看一些类型的噪音:
数值噪声
随机(1)
Psuedo 随机不可预测的噪声,只是 Psuedo 随机数生成器(PRNG)算法的输出。

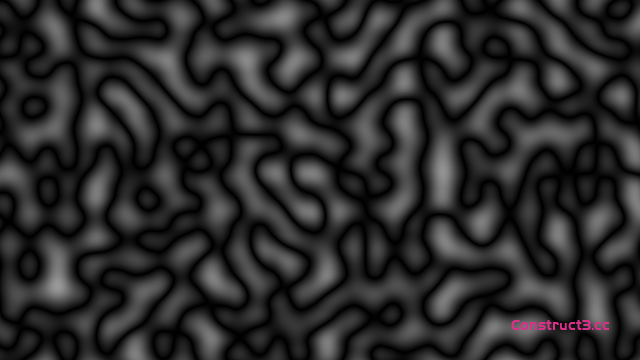
经典噪音 –
AdvancedRandom.Classic2d(x,y)
相干可预测噪声,使用 2D 改进的 Perlin 算法。

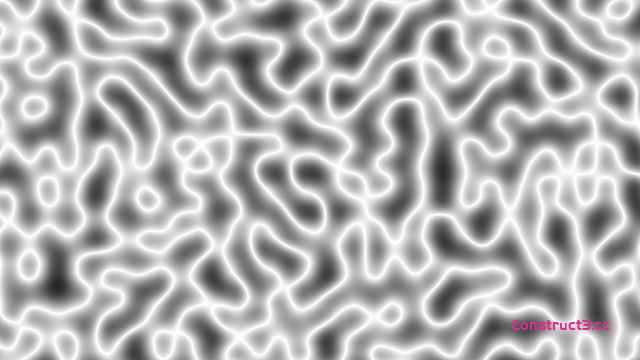
波涛汹涌的噪音 –
AdvancedRandom.Billow2d(x,y)
Perlin 噪声的转变,具有“波浪”形状。

脊状噪声 –
AdvancedRandom.Ridged2d(x,y)
具有尖锐边缘的波涛汹涌的噪声的转换。

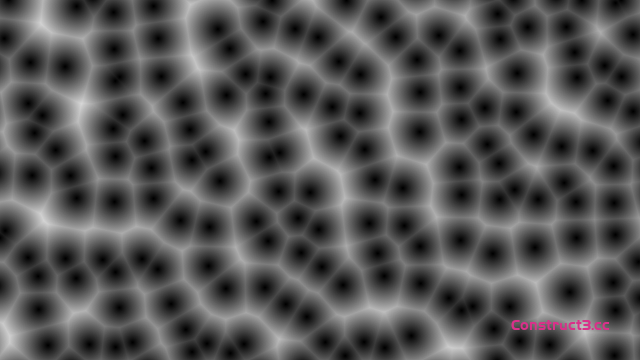
蜂窝噪声 –
AdvancedRandom.Cellular2d(x,y)
又称沃利噪声,与沃罗诺伊噪声密切相关。

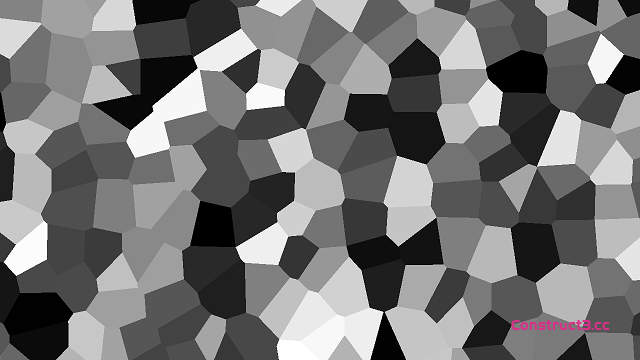
沃罗诺伊噪音 –
AdvancedRandom.Voronoi2d(x,y)
与蜂窝噪声相同,只是每个单元都被分配了一个随机值。

分数布朗运动(FBM / 分形噪声)
分形噪声本身不是一种噪声样式,它实际上是一种将多层(或八度)噪声合并在一起以提供更多细节的方法。使用珍珠膜噪声时,很容易缩放噪声以获得更多变化,但结果过于随机,丢失了较大的形状。因此,为了解决这个问题,在不同的尺度上采集重复的噪声样本,并与不同的权重合并。所选的权重是该八度音阶的倒数。
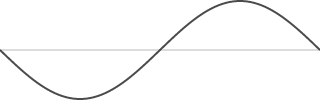
八度音程 1 –
1 罪(1 x)

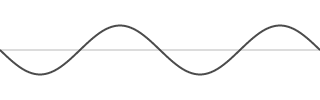
八度音阶 2 –
0.5 sin(2 x)

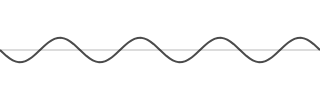
八度 3 –
0.25 正弦(4 x)

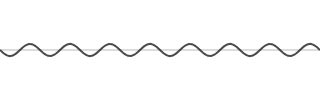
八度音阶 4 –
0.125 sin(8 x)

FBM 公司 –
(1 sin(1 x))+(0.5 sin(2 x))+(0.25 sin(4 x))+(0.125 sin(8 x))

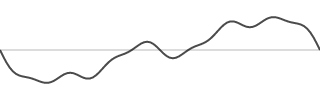
Classic、Billow 和 Ridged 表达式都使用分形噪声。默认情况下,它们仅使用 1 个八度音阶,但您可以使用“设置八度音阶”操作将其增加到 16。每个八度音程相当于采集额外的样本,因此使用 16 个八度音阶将比使用 1 个八度音程慢 16 倍。你会发现,你的噪音越缩小,它需要看起来细节的八度音阶就越少。
以下是由 4 个八度音阶生成的 C 生成您的第一个嘈杂图像

生成您的第一个嘈杂图像
为了帮助您入门,我们将演示如何在 Construct 中使用 Perlin 噪声创建一个简单的纹理。我们将使用另一个名为 Drawing Canvas 的插件,因为它允许您逐个像素地创建图像。
我们将从创建一个新项目并进行一些设置开始。
-
创建一个新的标清景观 16:9 项目。
-
选择布局 1 并将其调整为 1280 x 720,与视口的大小相同。
-
创建一个新的绘图画布并将其插入到布局 1 中。
-
将绘图画布移动到 0,0 并将其大小调整为 1280 x 720(再次与视口大小相同)。
-
将 Advanced Random 插件插入到您的项目中。
为了绘制图像,我们将使用 Drawing Canvas Snapshot 功能,该功能允许您从 Drawing Canvas 中提取像素数据。更重要的是,它允许您修改此数据并将其放回绘图画布中。让我们去看我们的活动表。
-
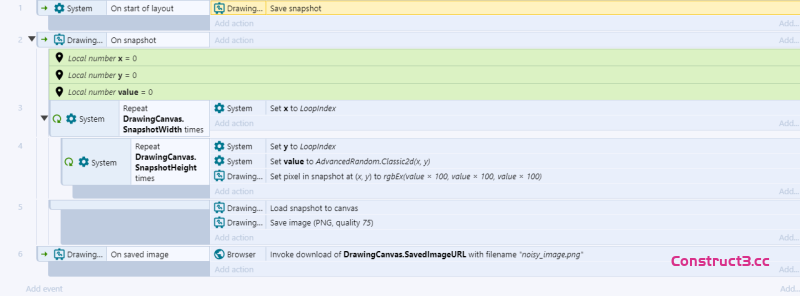
添加新事件 – 系统:在布局开始时。
-
将 DrawingCanvas:Save snapshot 操作添加到事件中。
好的,所以我们要求一个快照,但 SaveSnapshot 操作是异步的。这意味着我们必须等待它完成,然后才能继续。有用的是,有一个事件告诉我们它何时准备就绪,所以让我们添加它。
- 添加一个新事件 – DrawingCanvas:在快照上。
现在我们有了快照。我们将检查每个像素并获取其噪声值。为此,我们将使用 2 个重复循环,一个用于宽度,另一个用于高度。
-
将新的子事件添加到快照事件中。
-
选择系统:重复循环作为条件。
-
将计数设置为 DrawingCanvas.SnapshotWidth。
… 现在是高度。
-
向 Repeat 事件添加新的子事件。
-
选择系统:重复循环作为条件。
-
将计数设置为 DrawingCanvas.SnapshotHeight。
为了让我们的生活更轻松一些,我们将使用添加一些变量,这将使我们的事件表更具可读性。我们将首先使用 Loopindex 表达式获取我们的位置。
-
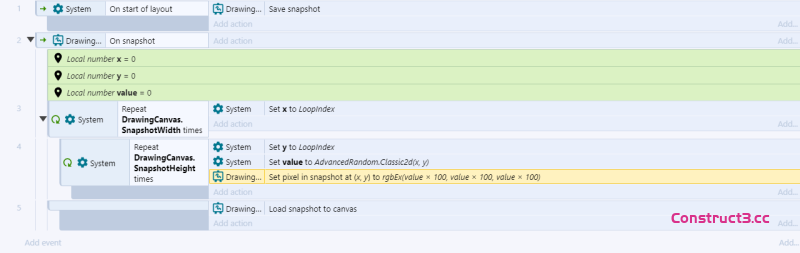
向快照事件“x”、“y”和“value”添加 3 个新数字变量。
-
在第一个“重复”事件中添加“系统:设置值”动作动作。将“x”变量设置为 Loopindex。
-
在第二个“重复”事件中添加“系统:设置值”动作。将“y”变量设置为 Loopindex。
在完成所有设置之后,我们实际上可以得到我们的噪声值,我们将其放入“值”变量中。
- 在第二个“重复”事件中添加“系统:设置值”动作动作。将“value”变量设置为 AdvancedRandom.Classic2d(x,y)。
是的,这个小小的表情就是我们所需要的。现在,我们需要将该值转换为颜色,并将其放入我们的快照中。
为了创建颜色,我们将使用 rgbEx 表达式。它在 0 到 100 的范围内接受 3 个值,每个颜色通道一个值,并返回一个颜色值。为了简单起见,我们现在将创建一个灰度图像,因此我们将为每个通道使用相同的值。
- 将操作 DrawingCanvas:Set pixel in snapshot 添加到第二个“Repeat”事件中。将 X 值设置为“x”,将 Y 值设置为“y”,将颜色值设置为 rgbEx(value 100,value 100,value * 100)。
好的,让我们启动我们的项目,然后 …… 黑屏。事实证明,我们需要将快照放回 DrawingCanvas 中。
-
在第一个“重复”循环之后添加一个新的空白子事件。
-
将操作 DrawingCanvas:load snapshot 添加到事件中。
现在,如果我们再次启动它,你应该有一个灰色的漩涡,如果你没有,那么请仔细检查你的事件与我们现在应该在哪里。

那么下一步是什么?让我们看看如何修改我们的噪音。
缩放
鉴于 Perlin 噪声基于位置的性质,很容易“放大”到模式。只需将 x 和 y 坐标乘以比例因子,如下所示:
AdvancedRandom.Classic2d(x 刻度,y 刻度)
小于 1 的刻度将“放大”,大于 1 的刻度将“缩小”。
门槛
如果你不想要一个平滑的梯度,那么你可以使用条件运算符对值执行一个简单的阈值效应:
AdvancedRandom.Classic2d(x,y)> 0.5?1 : 0
域翘曲
这是一种更高级的技术,但经过一些调整,您可以想出一些非常具有装饰性和酷炫的效果。这里的诀窍是生成噪声,以某种方式修改输出,然后将其传递回噪声表达式。下面是一个看起来有点像皱巴巴的织物的例子:
AdvancedRandom.Classic2d(y AdvancedRandom.Classic2d(x 刻度,y 刻度),x AdvancedRandom.Classic2d(y 刻度,x 刻度))

… 它又来了,但八度计数增加到 16。它现在看起来像被侵蚀的石头!

现在是搞得一团糟的好时机,试着修改每个噪声函数的输入值; 交换 X 和 Y,添加任意值或将其乘以某个数字。您可能还想在此处尝试混合不同的噪声表达式。所有 2D 表达式都采用相同数量的参数,因此您可以非常轻松地将它们替换掉。或者您甚至可以尝试进行 3 阶段转换!
颜色渐变
所以你可能已经注意到,到目前为止,我们所有的图像都是黑白的,这有点沉闷。所以让我们添加一些颜色!该插件还包括一个称为渐变的功能。这些允许您通过为每个值设置“停止”来轻松地在多种颜色或值中淡入淡出。
线性梯度
rgbEx(90,39,40)– rgbEx(57,60,90)

线性梯度
rgbEx(25,53,65)– rgbEx(92,97,88)– rgbEx(96,62,24)

要使用渐变,您必须先使用 AdvancedRandom:Create Gradient 操作创建一个渐变。为您的渐变选择一个名称,并将类型保留为“颜色”。这个名字是用来切换渐变的,我们现在只使用一个渐变,所以没关系。
让我们使用 AdvancedRandom 向梯度添加一些停止点:add gradient stop action。一个位于位置 0,值为 rgbEx(32,65,82),另一个位于位置 1,值为 rgbEx(100,100,100)。
现在,我们可以轻松地使用“渐变”表达式从渐变中抽取颜色。在我们的 DrawingCanvas:Set snapshot pixel 操作中,我们可以将表达式 rgbEx(value x 100,value x 100,value x 100)替换为 AdvancedRandom.Gradient(value)。
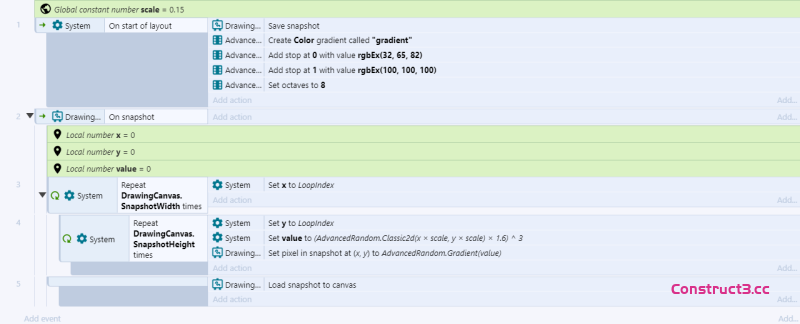
您最初的渲染在这里可能看起来有点沉闷 …… 因此,让我们尝试稍微调整一下。尝试这样的事情:

我们仍然在使用基本的噪声。但进行了一些修改:
-
将八度音阶增加到 8 以获得更多细节。
-
通过将位置缩放 0.15 来放大。
-
将噪声值乘以 1.6 以稍微拉伸它。
4. 立方取值; 这样可以重新分配噪声,使高音和低音更常见。
最后一步可能有点令人困惑,但这是一种有用的技术。我们现在应该有一些非常酷的云:

下载结果
Drawing Canvas 插件有一个很酷的功能,在这篇文章中被大量使用。您可以保存当前画布,然后使用浏览器插件下载它。
如果您想在游戏中使用噪点纹理,但又不想支付实时创建它的性能成本,那么这非常方便!

补充阅读:
这本在线书是关于使用片段着色器创建生成艺术的,因为我们一次创建一个像素的图像,它与我们正在做的事情有很多相似之处。它也有一些非常出色的交互式示例,它们都是用 GLSL 编写的,但即使您不了解它们的工作原理,它们仍然非常漂亮。
Inigo Quilez 撰写的一篇关于域扭曲的短文,他在过程生成方面有点像个巫师。他的网站上有大量关于图形效果的文章。

