共计 3042 个字符,预计需要花费 8 分钟才能阅读完成。
将项目从传统脚本模式升级为模块化脚本模式
当 Construct 的 JavaScript 编码功能在 2019 年推出时,项目中的所有脚本都以经典模式脚本运行。这是自从 1990 年代 JavaScript 引入以来在网页上运行 JavaScript 的方式。然而,现代 JavaScript 现在使用模块——这是一种组织脚本及其依赖项的新方法,也是更好的方法。
Construct 3 r226 增加了对项目 JavaScript 代码使用模块的支持。在 Construct 3 r251 中,对经典模式的支持被移除。本教程将指导您了解发生了什么变化以及如何更新您的代码,以防您有任何仍在使用经典模式的旧项目。
# 如果您仅使用“经典”模式与第三方插件兼容,请联系插件开发者,他们应该会提供一个很小且快速的更新,如 ** 以下 ** 所述。经典模式与模块
在经典模式中:
- 您的项目所有脚本文件在启动时都会自动加载。
- 您无法控制脚本文件加载的顺序。
- 全局变量和函数可以在任何地方使用,包括在其他脚本中,以及在事件块中的脚本中。
在模块模式中:
- 只有在启动时自动加载项目主脚本。
- 除非您
导入它们,否则其他脚本文件不会被使用。 - 您可以通过导入它们的顺序来控制脚本文件被加载的顺序。
- 每个模块都有自己的作用域。这意味着顶层变量和函数不能在模块外部使用,除非:
- 它们被导出,并在使用的地方导入(推荐)
- 它们被显式地添加到全局对象上作为属性(不推荐)
使用模块可以帮助您更好地组织代码。例如,将所有变量和函数设置为全局通常被认为是一种较差的设计,容易产生命名冲突等问题,并使代码的重用变得更加困难。模块允许您编写干净、自包含的代码片段,这些代码片段具有明确定义的依赖项,并为其他代码提供了一个明确定义的接口供其使用。然后可以轻松地将单个模块用于不同的地方。
您可以 在 MDN 关于 JavaScript 模块的指南中 了解更多关于模块如何工作的信息。
更改模式
在项目属性中的高级部分有一个脚本类型设置。您可以使用此设置在经典模式和模块模式之间切换。您应该将项目切换到使用模块模式。这将影响您的项目中的脚本文件如何加载,您可能需要根据以下步骤进行更改。
更改模式仅影响脚本文件。如果您 仅在事件块中使用脚本,并且没有脚本文件,则不需要做任何事情。Construct 将自动将项目切换到使用模块,一切将继续像以前一样工作。
步骤 1:指定主脚本
一旦切换到模块模式,您需要做的第一件事是告诉 Construct 哪个是您的主脚本。这是在启动时唯一会加载的脚本。所有其他脚本都需要由这个脚本导入。
在项目栏中找到您想要用作主脚本的脚本。通常这是包含 runOnStartup 调用的脚本。在项目栏中选择脚本,然后在属性栏中会出现一些属性。将 目的 属性更改为 主脚本。主脚本在项目栏中也以粗体显示。
# 一个项目只能有一个主脚本。如果您想使用其他脚本,请将它们导入到主脚本中。步骤 2:添加导出
接下来,对于项目中使用的每个其他脚本文件,查看它并确定哪些函数、类和对象需要可供其他脚本文件使用。这些需要使用 export 关键字导出。
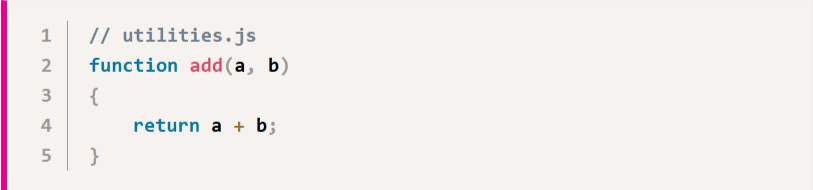
例如,考虑一个名为 utilities.js 的 JavaScript 文件,它定义了一个名为 add 的函数:

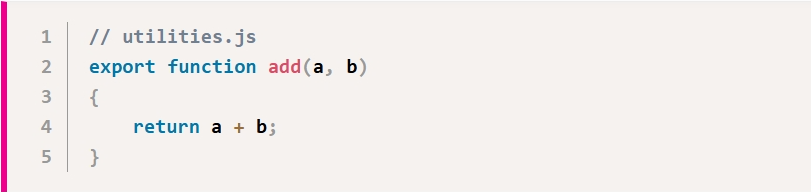
此函数可以通过添加 export 关键字来导出:

现在,此模块导出了一个名为 add 的函数。您可以添加许多导出,包括默认导出。
您可以 在 MDN 关于 export 语句的指南中 了解更多关于 export 语法的信息。
步骤 3:添加导入
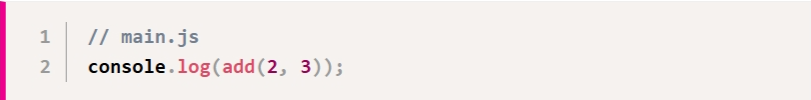
现在从主脚本开始,添加导入以加载其他脚本文件,并使它们导出的内容可用。继续前面的例子,主脚本可能以前依赖于调用全局函数 add,因为它是在顶层定义的:

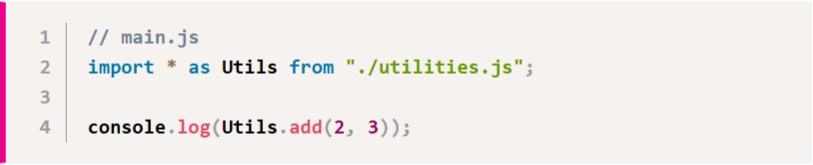
现在您可以让主脚本加载 utilities.js 并使用它导出的内容,使用 import 语句:

请注意:
*表示“从此脚本导入所有内容”- 脚本导出被命名为
Utils,因此导出的方法 add 通过Utils.add()访问。 - 脚本的 URL 必须以
./开头
您可能需要考虑如何安排所有脚本及其导入和导出,以便将所有内容组织并分组到相关的模块中。
您可以 在 MDN 关于 import 语句的指南中 了解更多关于 import 语法的信息。有许多导入脚本的方法,包括只导入某些内容、重命名导入、只导入默认导出等。
步骤 4:更新事件中的脚本
如果您不在事件块中使用脚本,您可以跳过此步骤。
假设您在事件表中有一个脚本块,它也调用了add,将其作为全局函数使用。一旦您将脚本文件更改为模块,这种方法就不再全局可用——它必须导入。但是您不能在脚本块中使用import。(内部每个脚本块都是其自己的函数,您不能在函数内部导入。)
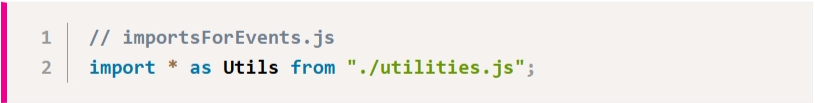
为了解决这个问题,您可以添加另一个脚本,其目的是 为事件添加导入 。添加一个新的脚本文件,命名为 importsForEvents.js。在项目栏中选择它,然后在属性栏中,将 目的 属性设置为Imports for events。现在您可以在此文件中导入任何内容,所有事件中的脚本都可以访问。
# 与主脚本一样,您只能指定一个脚本用于事件导入。如果您想使用多个脚本,请将它们导入到此脚本中。例如,您也可以像主脚本那样导入 utilities.js:

现在您的事件表中的脚本也可以使用Utils.add()。
您还可以在此文件中定义函数和变量,它们将可供事件中的所有脚本使用(但不能用于其他脚本文件)。
有用的模式
实用程序 / 辅助函数
通常,有一系列辅助或实用函数,这些函数在多个脚本中使用。前面的例子演示了导入一个实用程序脚本。您可以在多个地方导入脚本,例如使用import * as Utils from "./utilities.js"; 在几个脚本中,并在所有地方重用相同的辅助函数集。即使多次导入,模块也只会加载一次,确保一切工作得高效。
全局模块
记住,模块有自己的作用域。如果您声明一个顶层变量,它不是全局的——它只在模块内部可用。因此,类似于实用程序脚本,您可能想要创建一个模块来表示代码使用的所有全局变量,并将其导入到每个脚本中。
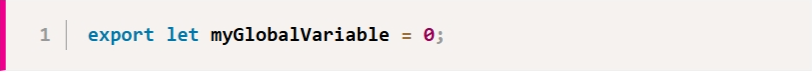
但是模块导出是只读的。这意味着如果您像这样导出一个变量:

… 那么 myGlobalVariable 不能被任何导入它的脚本更改,就像它实际上是用 const 声明的。因此,这种方法只适用于常量。
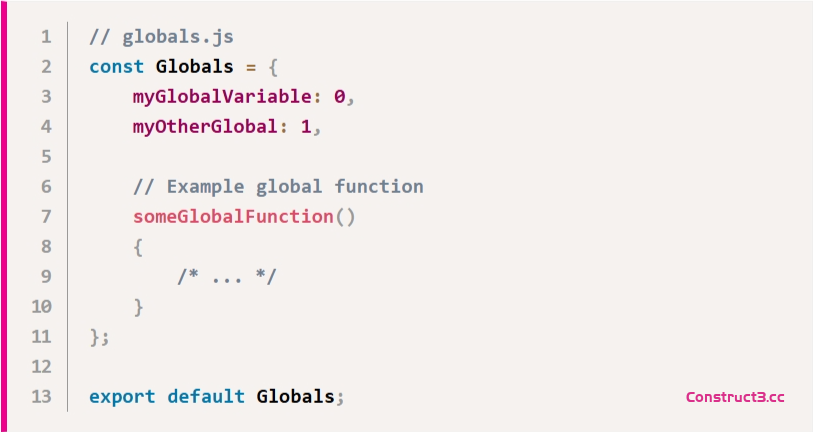
相反,您可以将全局导出为具有属性的对象,如下所示:

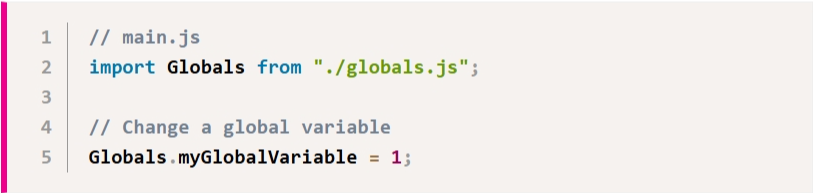
现在脚本可以像这样访问全局状态:

注意此示例使用默认导出。import Globals from ...语句只导入默认导出,在这种情况下是包含所有我们的全局变量的对象。
这种方法比使用全局变量更好,因为它可以更好地组织一切,避免了与浏览器自己的全局命名空间中的数百个名称冲突,并使调试更容易,因为您可以轻松查看您自己的全局变量而不是一切。
访问全局作用域
前面的全局模块示例是管理游戏中的全局状态的首选方法。但是,如果您真的需要打破模块的作用域并访问完整的全局作用域,您可以通过访问 globalThis 上的属性来实现,例如:

只要您一致地使用它们作为 globalThis 的属性,这些可以在任何地方访问。
导入主脚本
在您的 Imports for events 脚本中,您还可以导入主脚本,如下所示:

现在您的事件中的脚本也可以调用主脚本中导出的函数,例如 Main.myFunction()。请记住,在主脚本中添加export 关键字到那些函数,否则它们不会被导入。
结论
经典模式脚本的支持现已移除,因此任何旧项目都需要更新。使用模块是 Construct 中管理脚本的现代化和更好的组织方式。您可能需要更改一些代码,但结果应该是更干净、更容易管理和在其他项目中重用的代码。

