共计 4178 个字符,预计需要花费 11 分钟才能阅读完成。
支持多种屏幕尺寸
本教程是 Construct 团队推荐的!这意味着它包含有用的、高质量的信息,将帮助您成长为一名游戏开发人员。
大多数游戏必须在不同尺寸的屏幕上运行。这可以是不同尺寸的手机或平板电脑屏幕、调整的浏览器窗口大小、显示分辨率等。即使是嵌入在页面中的固定大小的游戏也可以切换到全屏模式,这意味着它们仍然需要支持不同尺寸的显示。
这意味着几乎每款游戏都应该有一种方式支持多种屏幕尺寸,无论是用于桌面还是移动设备。本教程将介绍支持多种屏幕尺寸的基础知识。
信箱缩放
默认情况下,Construct 使用信箱缩放全屏模式。这意味着游戏会被拉伸以填充可用空间,如果它不完全合适,则会在两侧显示黑条。因此,它保持相同的纵横比和视口大小。通常,这是一个很好的默认设置,它适用于多种类型的游戏。但是,值得考虑替代方案,即使您保持默认值,本教程也会提供额外的建议。
目标纵横比,而不是分辨率
一个常见的误解是,您需要针对特定的分辨率,例如 1280×720。但是,常用的分辨率范围很广。最好选择一个纵横比,然后缩放游戏以适应它。例如,不要专门针对 1280×720 的显示尺寸,而是针对 16:9 的宽高比。(只需在 中输入任何 16:9 分辨率作为视口大小项目属性.Construct 在其下方显示纵横比。默认的信箱缩放全屏模式将缩放游戏,使其填充任何 16:9 分辨率。如果显示不是 16:9,则两侧会出现黑条,这有助于防止意外的显示问题,例如意外看到过多的关卡或菜单屏幕。请注意,如果您正在设计一个像素化的复古风格游戏,您可能希望改用 Letterbox 整数比例。
可以支持多种纵横比,但涉及更多工作。本教程将介绍一些可以做到这一点的方法。
使用全屏模式
在项目属性,您可以更改“全屏模式”属性以调整全屏行为。
关闭
将“全屏模式”设置为“关闭”时,游戏将以项目视口大小给定的固定大小显示。这根本不会适应不同尺寸的屏幕:游戏始终以相同的尺寸显示。

游戏画布与可用空间的左上角对齐。这通常只适用于使用用于嵌入 iframe 元素的 Web(HTML5)导出。许多导出器(例如 Android 和 iOS)会要求您使用不同的全屏模式,因为此模式不适合在移动应用程序中显示。
此外,如果使用 Browser 对象的 Request fullscreen 操作,游戏仍将进行缩放以适应一系列可能的显示大小。因此,使用此模式并不一定意味着您根本不需要担心全屏缩放。
刻度内部
“缩放内部全屏”模式会放大游戏以填充可用空间,但如果纵横比不同,则会切断视图的某些部分。

请注意,在上面的示例中,“分数”文本不再可见。这就像在游戏的视口上看到一个狭窄的条形图。有一些方法可以解决这个问题(请参阅本教程的第 2 页),但可能很难正确:根据纵横比的不同,您希望可见的某些内容最终可能会被隐藏。您需要仔细测试各种显示尺寸,以检查它如何与您的游戏配合使用。但是,使用此模式,您可以支持一系列纵横比 – 请注意整个可用空间如何用于游戏内容,并且没有显示黑条。
鳞片外侧
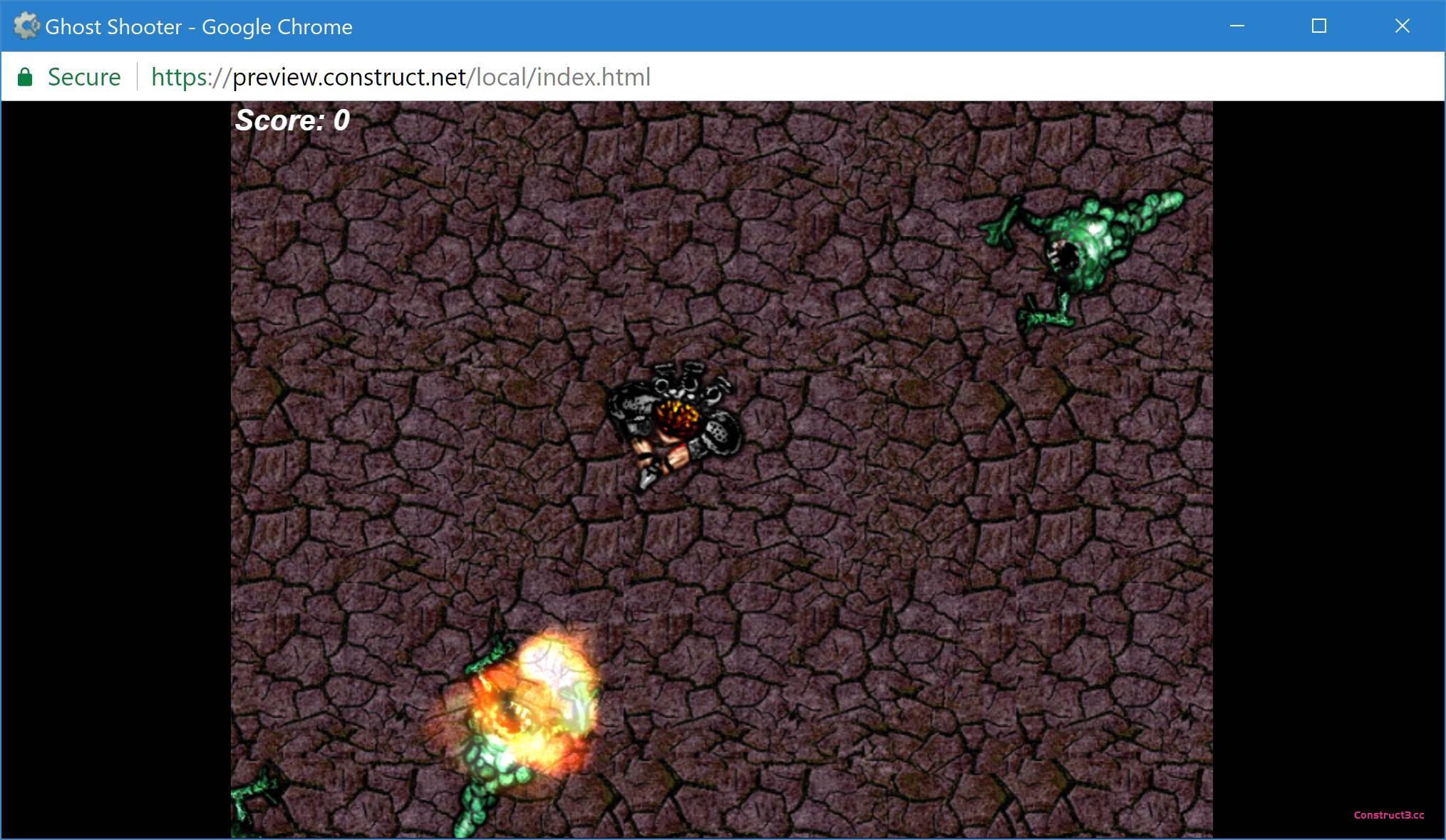
“缩放外部全屏”模式的工作方式类似于“缩放内部”,但如果纵横比不同,它将显示更多的布局。这就像使用信箱比例模式,但你看到的不是两侧的黑条,而是游戏的更多内容。这样做的副作用是有时显示的次数超过了视口大小,甚至超过了布局大小。

请注意,在上面的示例中,“分数”文本现在显示在屏幕中间附近,而不是与屏幕左侧对齐。这是因为 Scale outer 显示更多的布局,而不是像 Scale inner 那样切断视图。这也意味着玩家可以从更远的地方看到怪物,因为更多的布局是可见的 – 这可能会影响游戏的公平性!信箱模式会用黑条覆盖这个区域,确保游戏玩法的一致性。
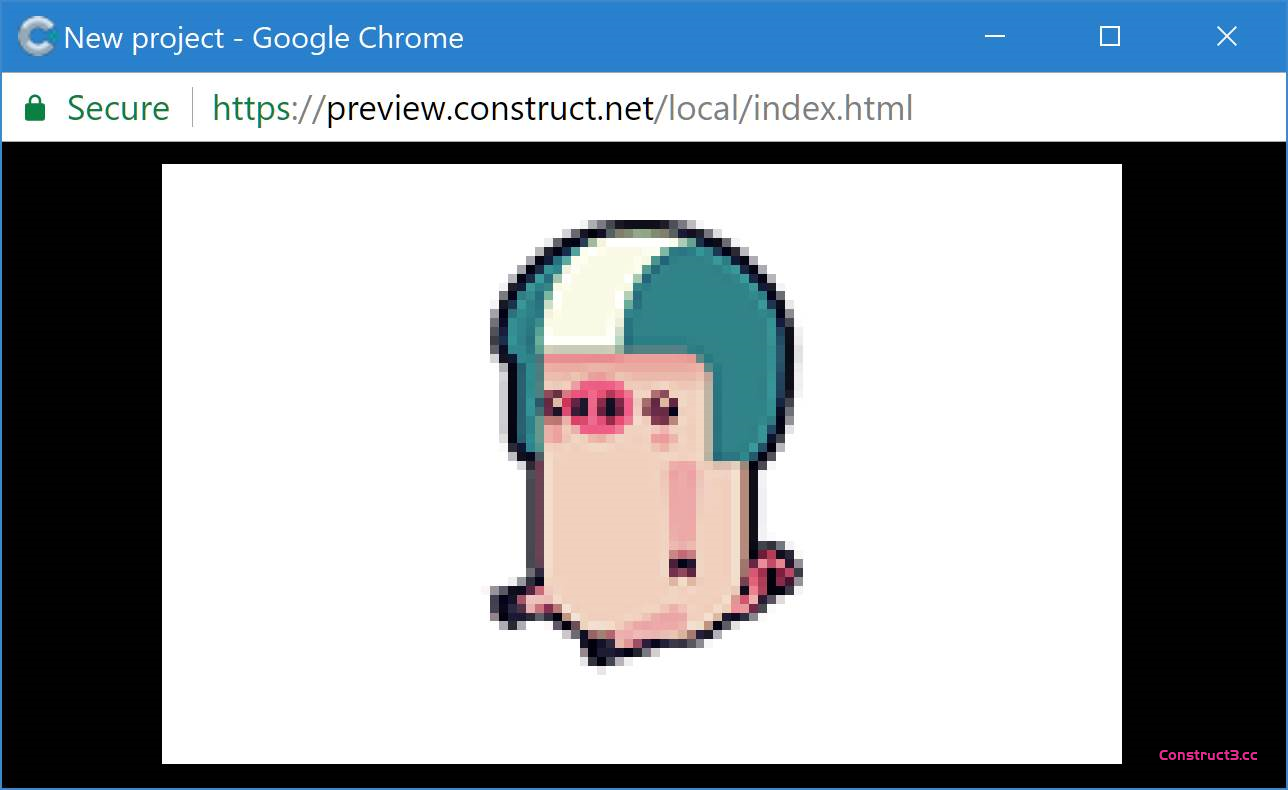
Scale outer 的主要问题之一是,在极端的纵横比下,您甚至最终可能会看到布局之外的内容。下面显示了一个示例。

右边的白色区域实际上在布局之外。这可能会产生无意的后果,例如屏幕外的物体变得可见,或者看到敌人突然出现,因为他们是在屏幕外创建的。
如果您的目标是具有不可调整大小窗口的特定设备,则可以使用此模式来支持不同的纵横比。但是,您可能需要进行一些调整,例如绘制大于视口大小的背景,以确保某些显示器上不会出现空白区域。您需要彻底测试游戏,以确保游戏的外观不会发生任何意外情况。
信箱秤
Letterbox 比例是默认设置,它只是缩放游戏以适应显示,如果纵横比不匹配,则在两侧显示黑条。

由于黑条出现在侧面,因此避免了意外显示本应在屏幕外的内容或切断视图部分的问题。但是,缺点是一些用户将一些观看区域丢失到黑条上。尽管如此,Letterbox 缩放模式几乎可以用于任何游戏,并且仍然可以正常工作,因此是一种快速简便的方法,可以支持不同的屏幕尺寸,而无需更改它以支持不同的纵横比。
信箱整数刻度
Letterbox 整数刻度模式与 Letterbox 刻度模式相同,保留了纵横比,但它也仅缩放到整数刻度。例如,它只会以 1x、2x、3x、4x 等缩放,而永远不会以 2.5x 之类的值缩放。这对于使用点采样(通常是复古风格)的游戏来说非常重要,因为在缩放游戏时保持精确的像素完美精度。这也意味着黑色条可以出现在两侧以及顶部和底部。

第 2 页上有更多关于处理多个纵横比的建议。
纵横比的常见问题
Letterbox 刻度或 Letterbox 整数刻度是让您的游戏在各种屏幕尺寸上运行而无需做太多工作的简单方法。但是,缺点是会出现黑条。对于已经拥有小屏幕的移动用户来说,这可能会很烦人,并且不希望他们的显示尺寸小于必要的尺寸。
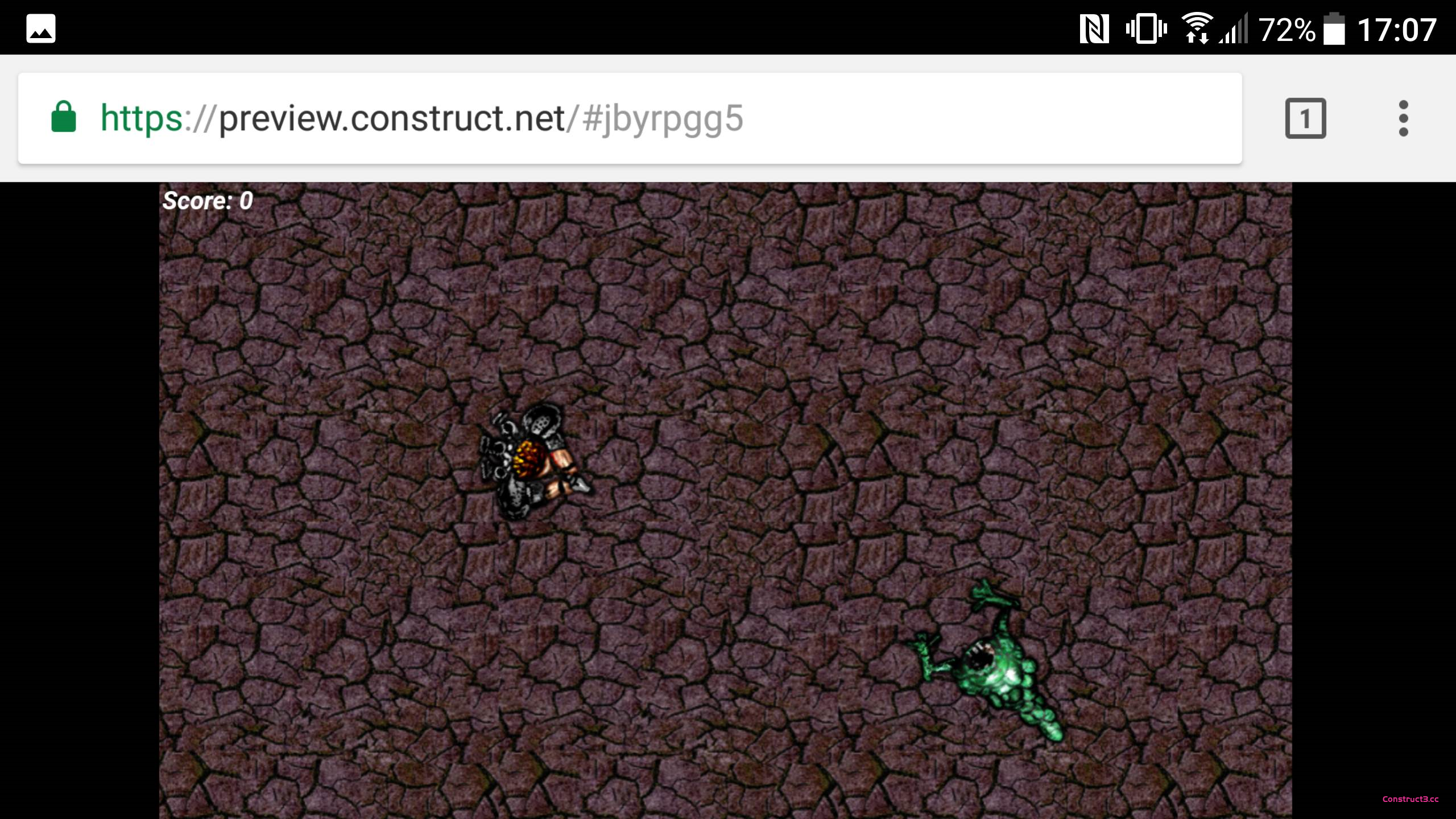
此外,浏览器地址栏 – 甚至系统状态栏 – 可能会在移动显示器上占用一些空间。这会更改可用显示区域的大小,这甚至可能导致与显示器的纵横比匹配的游戏在两侧显示一些黑条。

上图显示了在 Android 上运行的游戏,该游戏与设备的 16:9 显示分辨率匹配,但由于地址栏占用了一些空间,因此两侧仍会出现黑条。用户可能会想“为什么游戏不扩展以填补空间?
一种解决方案是使用 Browser 对象的 Request 全屏操作。这使游戏可以放大以使用整个显示器。
浏览器通常只允许“请求全屏”在用户输入触发器中工作,例如:单击按钮时、单击鼠标时、触摸启动时等。这是为了防止网页在用户不需要时让自己全屏显示,从而惹恼用户。
有时,即使在使用整个显示器时,系统状态栏也会占用一些空间,并且仍然会导致类似的问题。这甚至可能在发布本机应用程序时发生。要解决此问题,您需要使用“缩放外部”或“缩放内部”全屏模式,而不是“信箱缩放”。这意味着您还需要支持多种纵横比。
这与电视制片人面临的问题相同。有许多电视使用 4:3、16:9 和 16:10 的纵横比。如果制片人只以 4:3 的比例拍摄电视节目,那么在 16:9 的电视上,两侧会有缝隙,甚至可能无意中可以看到设备和工作人员!同样,如果您绘制的背景完全适合一个显示器,然后在另一个纵横比略有不同的显示器上使用“缩放外部全屏”模式运行它,则侧面将出现间隙,或者布局外部的内容将变得可见。
有两种方法可以解决这个问题:
- 使用缩放内部模式,并确保边缘附近没有重要的东西,因为在不同尺寸的显示器上,边缘很容易被切断。
- 使用“缩放外部”模式,将背景绘制得比视口大小时宽(或更高,具体取决于方向),越过通常可见的边缘,以确保无论设备纵横比如何,都不会出现间隙。
使用这两种技术正确设计游戏并不总是那么容易。但是,它允许您设计始终使用全屏显示的游戏,这通常比显示黑条看起来更好。
保持 UI 或 HUD 就位
通常,您的游戏具有 UI 元素(也称为平视显示器或 HUD),例如健康、弹药或其他信息,这些元素应始终位于屏幕上的同一位置。
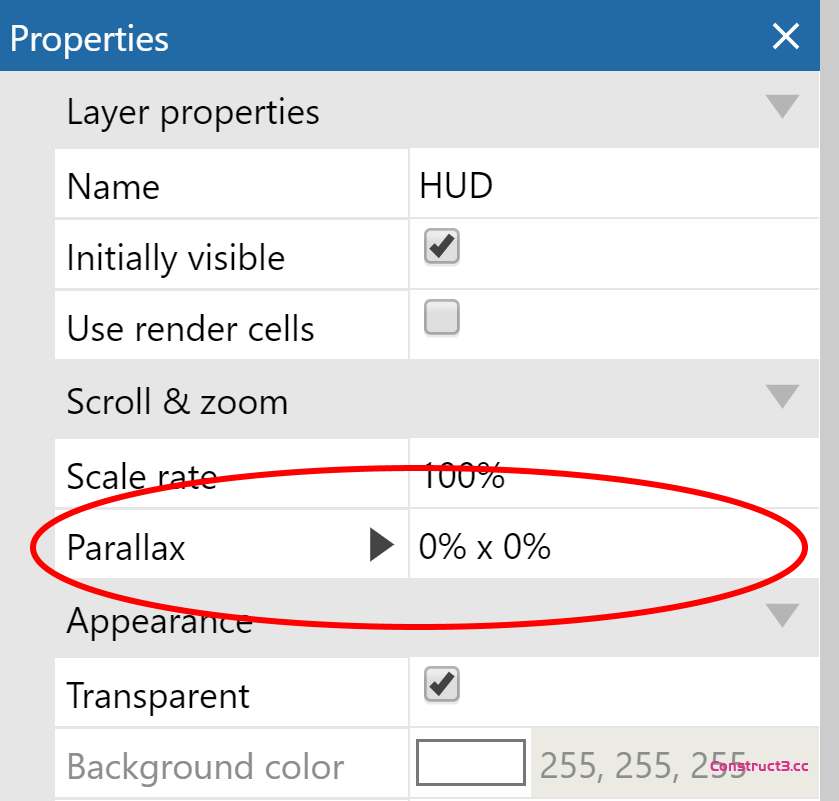
要进行此设置,请创建一个新图层并将其视差设置为。0 x 0

请确保所有 UI 对象都放置在此层上。将它们放置在布局的左上角,即表示视口区域的虚线矩形内。现在,它们应该保持在屏幕上的同一位置,就像上一页图片上的“分数”文本一样。
锚点行为
请注意,在前面的示例中,“分数”文本应保持在左上角。但是,当纵横比发生变化时(仅在缩放内屏和缩放外全屏模式下发生),它就不再位于正确的位置。您可以使用以下方法修复此问题锚点行为将其“锚定”到屏幕上的某个位置。请注意,锚点行为旨在用于非滚动层上的对象 – 即,视差设置为如上所述。0 x 0
默认情况下,对象与视口的左上角对齐(这是我们用于“分数”文本的左上角)。将“左边缘”和“右边缘”设置为“视口右”或“视口底部”可以使对象与视口的右边缘、底部边缘或右下角对齐。
如果您有表单控件或其他对象,并且希望随着视口的增加而变得更宽或更高,则还可以锚定右边缘和底部边缘。但是,如果您不希望调整对象的大小,请将它们都设置为“无”。
通常,当您使用 Letterbox 刻度或 Letterbox 整数刻度全屏模式时,您不需要 Anchor 行为,因为视口始终保持相同的大小。
其他有用的功能
这平台信息 Object 和 expressions(以像素为单位)返回窗口区域的当前大小。您可能希望根据窗口的大小隐藏或显示对象,为非常小的屏幕启用不同的功能,或者为非常大的屏幕显示不同类型的 UI。WindowInnerWidthWindowInnerHeight
、和 系统表达式可以返回给定图层的视口坐标。要使对象在显示中居中,您需要将其定位到 和。ViewportLeftViewportRightViewportTopViewportBottom(ViewportLeft("Layer") + ViewportRight("Layer")) / 2(ViewportTop("Layer") + ViewportBottom("Layer")) / 2
此外,在某些全屏模式下,您可能会发现布局边界会导致滚动问题。在这种情况下,您可能需要尝试为布局启用无限滚动,并自行限制滚动(例如,通过用实心对象包围布局)。
一定要测试!
您应该在各种设备上测试您的游戏,看看它的效果如何。根据窗口大小更改显示的内容类型是很常见的。这可能是一项艰巨的设置工作。或者,对于简单的游戏,您可能能够在所有屏幕尺寸上获得相同的 UI。这取决于游戏。
您还可以使用其他设备进行测试远程预览. 这可以使它在真实设备上更快、更容易地正常工作。
常用的最大显示尺寸是 4K,分辨率为 3840 x 2160,低端手机的显示可以小至 320 x 480。因此,这是一个相当大的显示尺寸范围。确保你尽可能多地尝试它们!

