共计 762 个字符,预计需要花费 2 分钟才能阅读完成。
9-PATCH
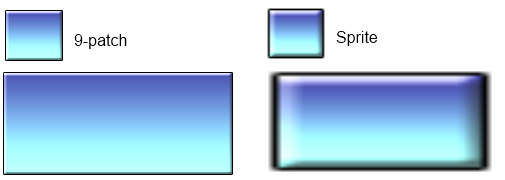
9-patch 插件允许通过拉伸或平铺边缘、角落和填充部分来调整图像大小。它对于方便地制作可调整大小的窗口或用户界面元素非常有用,这些元素可以采用任何尺寸,并且仍然看起来正确。下面的图像展示了 9 -patch 与 Sprite 对象的比较,后者只是拉伸整个图像。
9-patch 缩放示例
您还可以点击此处打开 9 -patch 插件的示例。
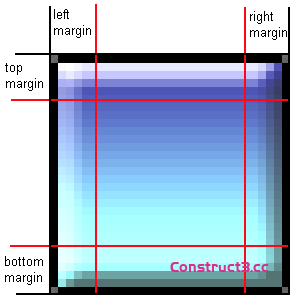
9-patch 对象使用单个图像,但会自动将其切割成九个部分,使用在对象属性中设置的边距。通过设置左侧、顶部、右侧和底部边距,对象然后会自动计算出所有九个部分的大小和位置。
9-patch 中的部分
边缘和填充部分可以独立拉伸或平铺,允许在调整大小时获得更好的外观。注意不要设置边距使得部分重叠或具有零尺寸,因为这可能导致对象显示不正确。
有关 9 -patch 插件的交互式演示,请参见示例浏览器中的 9 -patch 示例。
9-patch 属性
图像
单击编辑链接,或在布局视图中双击对象,以编辑用于 9 -patch 的源图像。
左边距
右边距
上边距
下边距
9-patch 每侧的边距,以像素为单位。参见上面的图像,了解如何利用这些边距确定九个部分。
边缘
使用拉伸将每个边缘补丁拉伸到对象的大小。使用平铺重复边缘补丁。
填充
使用拉伸将填充补丁拉伸到对象的大小。使用平铺在对象内部重复填充补丁,如平铺背景。如果您不需要填充图像,请使用透明。
初始可见性
设置对象在布局开始时是可见还是不可见。
原点
选择对象相对于其边界矩形的原点位置。
接缝
为了确保在所有情况下无缝渲染,默认情况下,补丁在内部重叠 1 像素(使用重叠设置)。然而,对于半透明补丁,这可能会导致可见接缝;在这种情况下,最好改用精确设置。
9-patch 条件、操作和表达式
9-patch 对象没有自己的条件、操作或表达式。有关它与其他插件共享的条件、操作和表达式的文档,请参阅通用功能。

